CustomSingleChildLayout解决以下几个问题:
- 设置child的大小
- 设置child的位置
用于光标管理
用于Widget获取键盘焦点和处理键盘事件的对象
1 | class FucusNode { |
FocusScopeNode继承自FocusNode
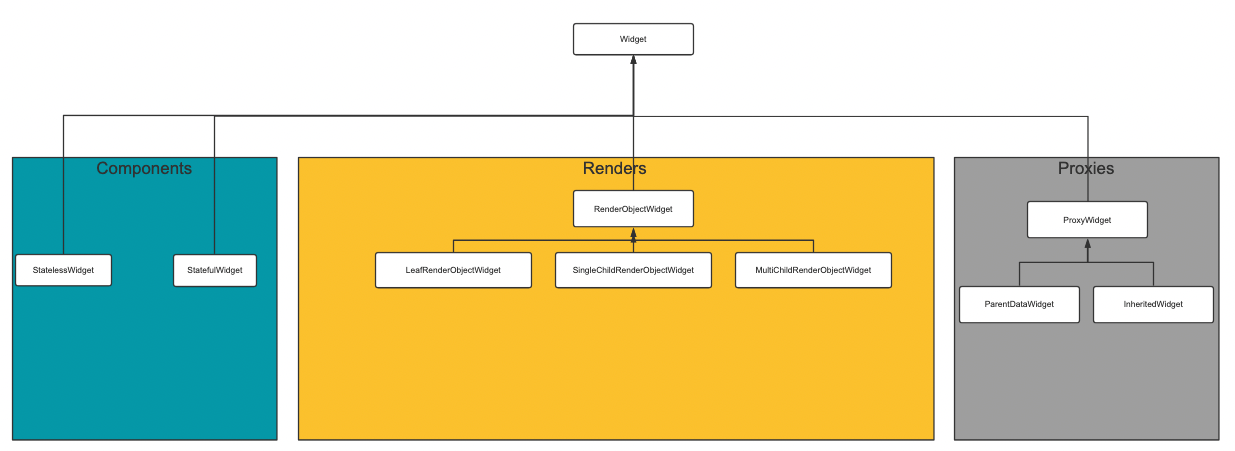
Flutter中的一切都是Widget。关于Flutter的UI绘制原理可以参考纷争再起:Flutter-UI绘制解析。
简要概括就是,我们写各种widget,Flutter框架帮我们解析成element树,最终转换成renderobject树,再通过底层skia绘制。

我们的手机屏幕可以当成一块画板(Canvas),使用我们自定义的Painter,就能绘制出各种图形。而Flutter中提供了CustomPaint组件来方便使用自定义动画。
1 | const CustomPaint({ |
CustomPainter是一个抽象类,用于自定义绘制逻辑。需要实现paint和shouldRepaint方法。
1 |
|