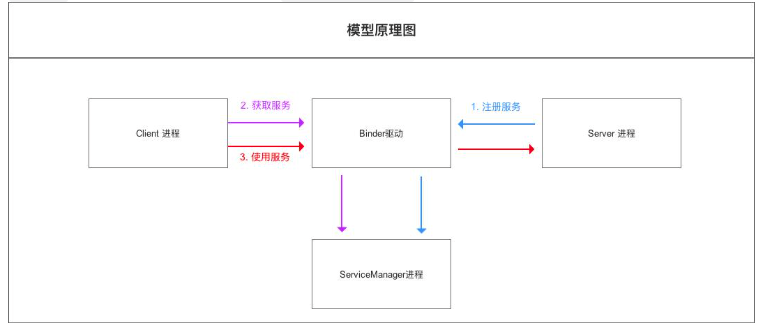
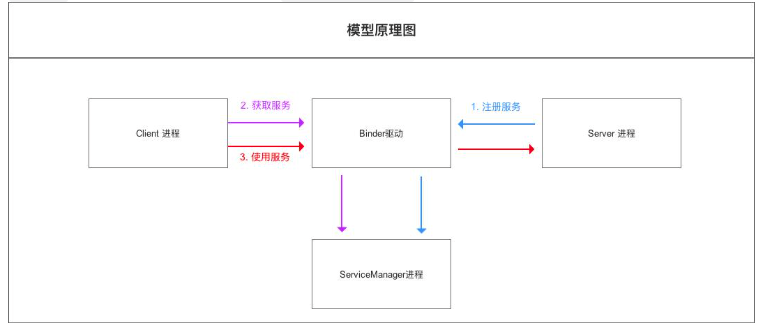
Binder是一个工作在Linux层面的驱动,这一段驱动运行在内核态。Binder本身又是一种架构,这种架构提供了服务端、Binder驱动和客户端三个模块。

服务端
Binder服务端实际上就是一个Binder类的对象,当我们创建一个Binder对象的时候,Binder内部就会启动一个隐藏线程,该线程的主要作用就是接收Binder驱动发送
来的消息,那么Binder驱动为 什么会给Binder服务端的线程发送消息呢?原因很简单,我们在客户端调用服务端的时候并不能直接调用服务端相应的类和方法,
只能通过Binder驱动来调用。当服务端的隐藏线程收到Binder 驱动发来的消息之后,就会回调服务端的onTransact方法,我们来看看这个方法的方法头:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
protected boolean onTransact(int code, Parcel data, Parcel reply, int flags) throws RemoteException
public class MyAddBinder extends Binder {
private final static int ADD = 1;
@Override
protected boolean onTransact(int code, Parcel data, Parcel reply, int flags) throws RemoteException {
switch (code) {
case ADD:
data.enforceInterface("MyAddBinder");
int a = data.readInt();
int b = data.readInt();
int add = add(a, b);
reply.writeInt(add);
return true;
}
return super.onTransact(code, data, reply, flags);
}
public int add(int a, int b) {
return a + b;
}
}
public class MyService extends Service {
@Nullable
@Override
public IBinder onBind(Intent intent) {
return new MyAddBinder();
}
}
|