facebook先开源了React,然后基于React,开源了可以在App上用的React Native。先了解一下ReactReact 入门实例教程
React是一个JavaScript库,用于简单的创建用户界面;React Native则可以用于手机Android、iOS应用。
开发React需要引入:
- react.js:核心库
- react-dom.js:与DOM相关
- browser.min.js:将JSX转为JavaScript语法
原生组件和核心组件
React Native允许用户为Android和iOS构建自己的Native Components(原生组件),RN自己也包括一组基本的,随时可用的原生组件(核心组件)
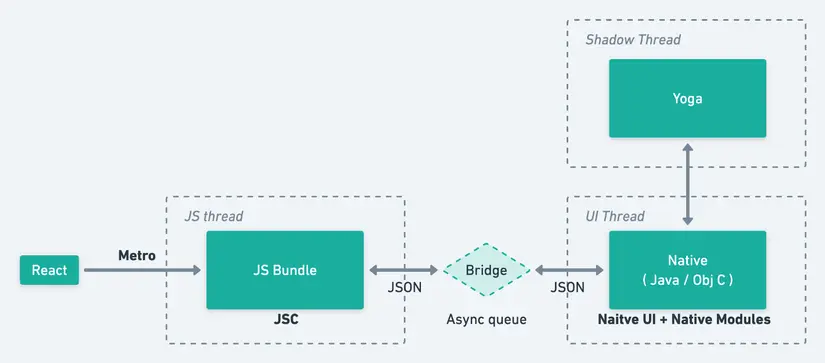
React Native的通信原理:
JS层通过JSC桥接获取Java Module的注册表,并把它转换为对应的JS Native Module(属性、方法转换),当JS调用NativeModule.xxxMethod()时,会把xxxMethod放进一个JS队列中,然后通过JSC桥接传递给C++层,C++层通过JNI调用Java层的xxxMethod(),Java层执行完毕后,将结果返回给C++层,C++层再通过JSC桥接将结果返回给JS层
核心组件
- View
- Text
- Image
- ScrollView
- TextInput
函数式组件与Class组件
优先使用函数式组件
1 |
|
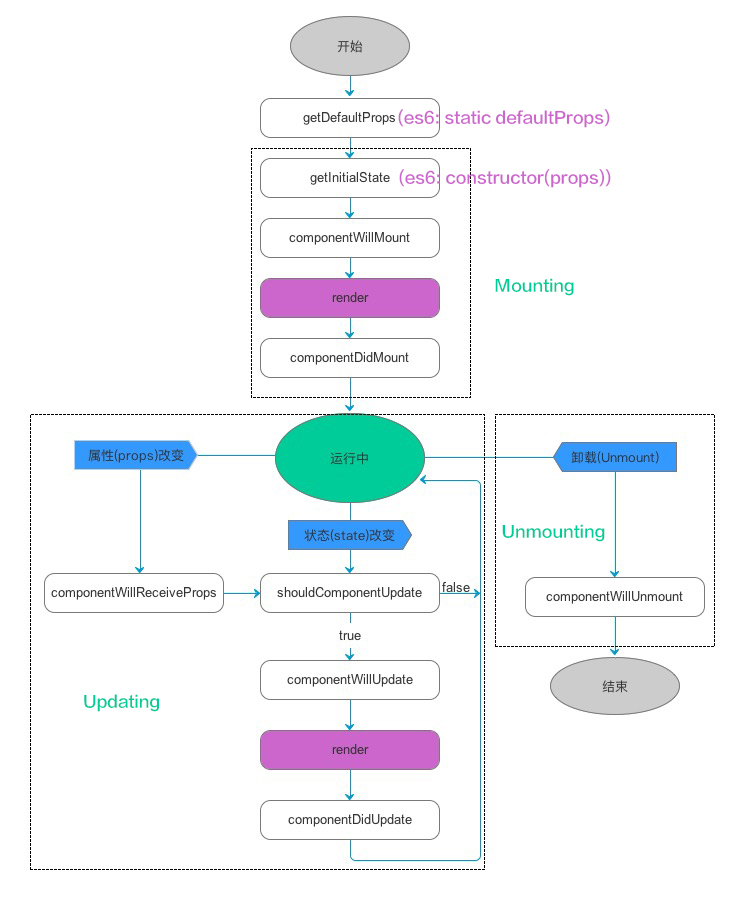
组件的生命周期

- mounting:已插入真实DOM
- updating:正在被重新渲染
- unmounting:已移出真实DOM
React为每个状态提供了两种处理函数,will函数载进入状态之前调用,did函数在进入状态之后调用
1 | componentWillMount() |
专有名词
JSX
JSX 仅仅只是 React.createElement(component, props, …children) 函数的语法糖.
https://zh-hans.legacy.reactjs.org/docs/jsx-in-depth.html#gatsby-focus-wrapper

React:纯JS框架,用 JS 实现了 Virtual Dom, 实现了数据驱动编程的模式, 而且 React 还提出了独特的 JSX 语法, 实现了在 JS 就可以写 HTML 和 CSS 代码, 配合虚拟 DOM 就实现了基于 MVC 的前端框架
Babel:Babel 是一个高度可配置的编译器,它允许我们使用较新的 JavaScript 语言功能(以及扩展,如 JSX),将“向下”编译为更广泛的引擎支持的较旧版本的 JavaScript
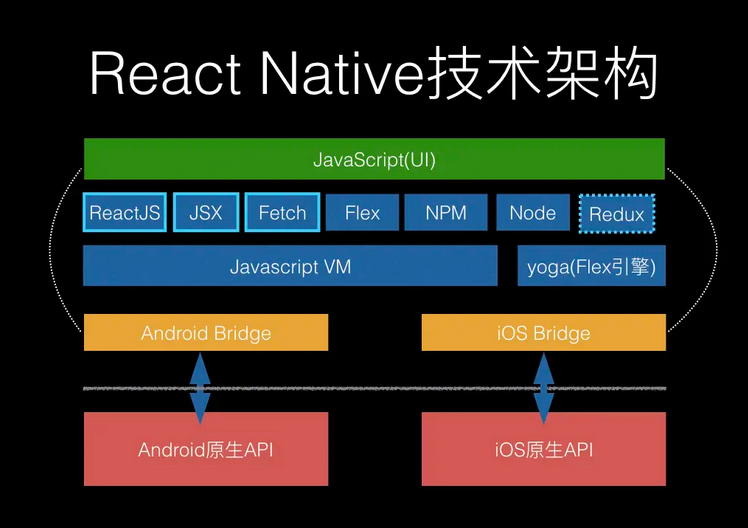
React Native:JavaScript Core + React.js + Bridges
JavaScriptCore:JS引擎,用来解释和执行JavaScript代码。在React Native中,负责bundle产出的JS代码的解析和执行
JS Engine:React Native需要一个JS运行环境,RN会把应用的JS代码编译成一个JS文件(x.x.bundle),RN框架的目标就是解释运行这个JS脚本文件,如果是Native扩展的API,则直接通过bridge调用Native方法,最基础的比如绘制UI界面,映射Virtual DOM到真实的UI组件中。
Hermes Engine:新一代JavaScript引擎,相对于JavaScriptCore和V8引擎,各方面性能显著提升。
Bridge:
- RCTRootView:
- RCTBridge:
- 加载和初始化专用类, 用于前期 JS 的初始化和原生代码的加载
- 负责加载各个 Bridge 模块供 JS 调用
- 找到并注册实现了 RCTBridgeModule protocol 的类
- 创建持有 RCTBatchedBridge
- RCTBatchedBridge:负责 Native 和 JS 之间的相互调用, 也就是信息通信
- RCTJavaScriptLoader:实现远程代码的核心, 热更新, 开发环境代码加载. 静态 jsbundle 加载
- RCTContextExecutor:封装了 JS 和 Native 代码的互相调用逻辑
- RCTModuleData:加载管理所有与 JS 交互的原生代码, 把交互代码封装成 JS 模块
- RCTModuleMethod:
- 记录所有原生代码的导出函数地址, 同时生成对应的字符串映射到改函数地址
- 翻译所有 J2N call
- MessageQueue:
- JavaModuleWrapper:当JS调用Java代码时,会通过此桥梁来实现,它会找到对应Java方法,并使用反射来调用
- JavaMethodWrapper:调用ReactMethod标注的方法
metro:facebook官方推出的打包工具,构建代码和资源
JSI:JavaScript Interface,JSI 是一个轻量级的通用的 API 框架,可以应用于任意的 JavaScript virtual machine
fabric:UI Manager新名称,整个框架中新UI层
codepush:用于热更新

- JS Thread:读取和编译所有JavaScript代码
- UI Thread:原生渲染和调用
- Shadow Thread:通过Yoga引擎计算布局,将结果发送给Native UI
常用的API
- ReactContext:继承于ContextWrapper,是React Native应用的上下文,管理着CatalystInstance以及三大线程(UIThread、NativeModulesThread、JSThread)
- ReactApplicationContext: ReactContext的子类,提供RN应用的上下文
- 管理原生模块和视图
- 包含一个CatalystInstance,负责JS的执行
- 用于在JS和原生代码之间的事件传递
- ReactInstanceManager:总的管理类,管理ReactPackage、ReactContext、ReactRootView,同时还可以设置JavaScript引擎
- 控制生命周期
- 创建和销毁ReactContext
- 加载React应用,可以从服务器、本地文件、assets中加载JS bundle
- 负责原生模块和视图,负责处理Android的生命周期事件
- ReactRootView:React Native渲染的原生容器,继承于FrameLayout
- 承载React应用的UI,所有React组件都会在这个View中渲染
- 启动React应用,通过调用startReactApplication方法启动一个RN应用
- 处理Android的触摸事件,将其转换为React事件
- CatalystInstance:代表JS执行环境。Java层、C++层、JavaScript层通信的总管理类,管理着Java层、JavaScript层Module映射表与回调,是三端通信的桥梁。实现类为CatalystInstanceImpl,支持向JavaScript注入全局变量、动态加载脚本文件、获取NativeModules & JSModules
- runJSBundle:执行JS代码
- 包含一个NativeModuleRegistry,用于管理RN的原生模块。当JS调用一个原生模块方法时,CatalystInstance会将这个调用转发给对应的原生模块
- callFunction:调用JS函数
- ReactBridge:通信桥,三端通信的桥梁
- 执行JS代码
- 调用原生模块
- 调用JS函数
- 传递事件
- NativeModule:Java Module,实现了该接口则可以被JS层调用,我们在为JS层提供Java API时通常会继承BaseJavaModule/ReactContextBaseJavaModule,这两个类就实现了NativeModule接口。负责Java到JavaScript的映射调用格式声明,由CatalystInstance统一管理
- NativeModuleRegistry:Java Module注册表,内部持有
Map:Map<Class<? extends NativeModule>, ModuleHolder> mModules,NativeModuleRegistry可以遍历并返回Java Module供调用者使用。 - JavaScriptModule:JS Module都会集成该接口,它表示在JS层会有一个相同名字的js文件,该js文件实现了该接口定义的方法,JavaScriptModuleRegistry会利用动态代理将这个接口生成代理类,并通过C++传递给JS层,进而调用JS层的方法。负责JavaScript到Java的映射调用格式生命,由CatalystInstance统一管理
- JavaScriptModuleRegistration:
- JavaScriptModuleRegistry:JavaScriptModule注册表,负责管理与查找JavaScriptModule
- JSCExecutor.cpp: 脚本引擎,封装了Webkit的JavaScriptCore
- UIManager:处理UI的渲染,JavaScript层通过C++层把创建的View的请求发送给Java层的UIManagerModule
- Android常用API:
- ReactPackage: 用于注册原生模块和视图管理器。注册到ReactInstanceManager
- createNativeModules:返回一个原生模块列表,并将她们添加到NativeModuleRegistry
- createViewManagers:返回视图管理器列表,RN会调用这个方法来获取你的视图管理器,并将它们添加到UIManagerModule
- TurboReactPackage:允许原生模块在需要时才被初始化
- MainReactPackage: 包含默认支持的package,对应modules文件夹,比如toast、storeage等等,可以直接在js端使用
- 常用Modules:
- AppearanceModule:
- CameraRollManager:允许JS访问相机和摄像头
- ClipboardModule:剪切板操作
- DatePickerDialogModule:原生日期选择
- DeviceInfoModule:设备信息
- DialogModule:显示原生弹窗
- NetworkingModule:网络访问
- PermissionsModule:权限管理
- ShareModule:系统分享
- StatusBarModule:状态栏设置
- AsyncStorageModule:存储键值对
- AndroidInfoModule:获取Android的一些常量信息,比如厂商、版本信息等
- ToastModule:原生toast
- ReactContextBaseJavaModule: 一个package对应一个module,里面会实现native的方法给js用
- ReactNativeHost:对js数据的包装,负责创建ReactInstanceManager,方便用户使用,一般要实现getPackages方法返回所有bundle
- getPackages:返回包含所有React包的列表
- 管理生命周期,在应用生命周期发生变化时通知ReactInstanceManager
- getJSMainModuleName:返回JS主模块的名称,是RN的入口点。默认情况下,返回”index“,则意味着加载index.js的文件作为应用的入口点
- getBundleAssetName:返回JS bundle的asset名称,默认情况下返回“index.android.bundle”
- getUseDeveloperSupport:返回是否使用开发者支持,默认情况下返回true
- getRedBoxHandler:返回RN应用中的红屏错误,可以重写这个方法进行监听
- getJSBundleFile:返回JS bundle的文件路径,如果返回null,则会使用getBundleAssetName返回的asset文件
- ReactActivity:封装好的Activity,方便使用
- ReactFragment:
- ReactActivityDelegate:ReactActivity的委托类,可以实现各种回调
- ReactDelegate:ReactActivityDelegate的成员变量
- ReactApplication:如果使用ReactActivity,则Application需要实现这个接口,将package进行注册
- ReactPackage: 用于注册原生模块和视图管理器。注册到ReactInstanceManager
常用命令
- npm
- npx
- yarn
ES6特性
class
module
export
import
Named imports and exports
Import from modules