权限设置
- 尽量使用更少的权限,动态获取权限。
- release版本中设置日志输出等级
危险代码检测
确认代码中是否使用插件化技术,hook技术
Xposed的作用非常强大,以前虽然也大致了解,但没有自己实践过。最近在做其他App分析的时候,发现其限制了模拟器的
使用,于是想着逆向破解一下,于是开启了Xposed之旅。
首先阅读下官网,嗯,版本很久没有更新了,后面又出现了”太极”之类的新的工具。就不折腾那么多了,先以快速解决问题为目标。下载雷电模拟器,其版本为Android7.1.2。
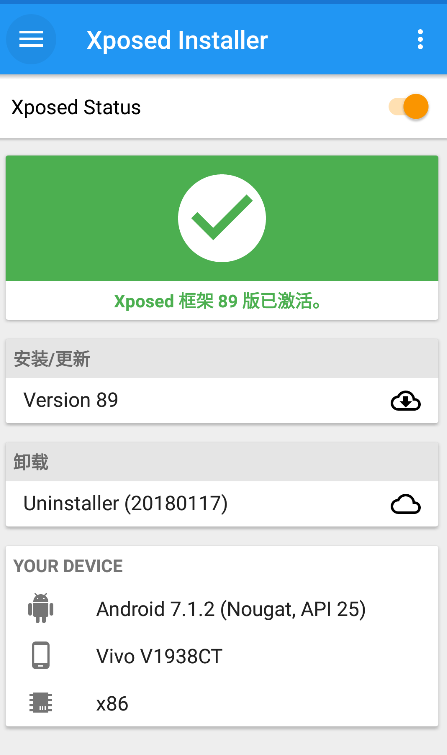
进入”雷电游戏中心”搜索xposed,下载对应的App,打开后点击安装,重启。

下一步完成一个最简单的Hello World,网上搜有一大把。总结下:
有些App为了安全,会使用相关加壳工具来提高破解难度。但其实意义不大,通过hook,应该是很容易获取内存dump出dex文件的。还记得以前进行
flash游戏破解的时候,当时使用一个技巧,通过flash的运行机制,在swf启动的时候将自己写的swfload进来并运行,运行的代码就是将内存中的
swf导出来。破解成功的概率非常高。而个人认为,通过代码混淆来增加阅读难度比加壳的作用更有用。
最近看到某款竟品,于是想学习学习,直接放到Jadx中,嗯哼,竟然使用了腾讯乐固。了解了大致破壳的原理,其实就算自己实现也是可行的。不过
自己能想到的事情,可能有人早就想到了。搜一搜吧,果然有很多破解工具。有些文章可以参考参考、学习学习: